What it means to be a human
- Dana Elkis

- Feb 10, 2019
- 4 min read
Updated: Feb 10, 2019
"the larger issues of what it means to be a human or a society needs to be directly confronted"
This is was by far the sentenced that influenced me the most in the past week. i thought a lot about that questions - what it means to be a human? leaving for a moment technology aside and trying to focus on a more physiological aspects.
I came across this live word statistics about internet usage
http://www.internetlivestats.com/
Very boring classic point of view about live statistics on usage of internet browsing/social media/posts/pictures and etc...
And once again that question came across my mind - what it means to be a human?
it seems like in a way this become a way to measure your "humanity" these days.
how much time do you spend in facebook?
how many posts you post on twitter?
how many hours you spend in your youtube?
People around me and also myself has chosen to be part of that culture, we give our data, we share our data, we love to play with it, we love to see other people and what they are doing.
we want some of it be private, some of us want it all to be private.
4,146,323,699 billion - Internet users in the world
2,424,379,671- Facebook active users
677,699,084 - Google+ active users
343,892,830 - Twitter active users
My go to, was to search a set of data, an intresting pattern, a wierd uknowon fact that nobody cares about and relate to being a human these days. but than i went back to that simple question: what it is to be human?
human.
these number aren't representing all of the human.
there are actually 7.53 Billions people in the word as we speak.
what if instead of looking on what every one is doing? i can look at what all the others aren't doing. by taking the word population number and reducing the number that i have right now, i might be able to create a set of data about the other side of that culture.
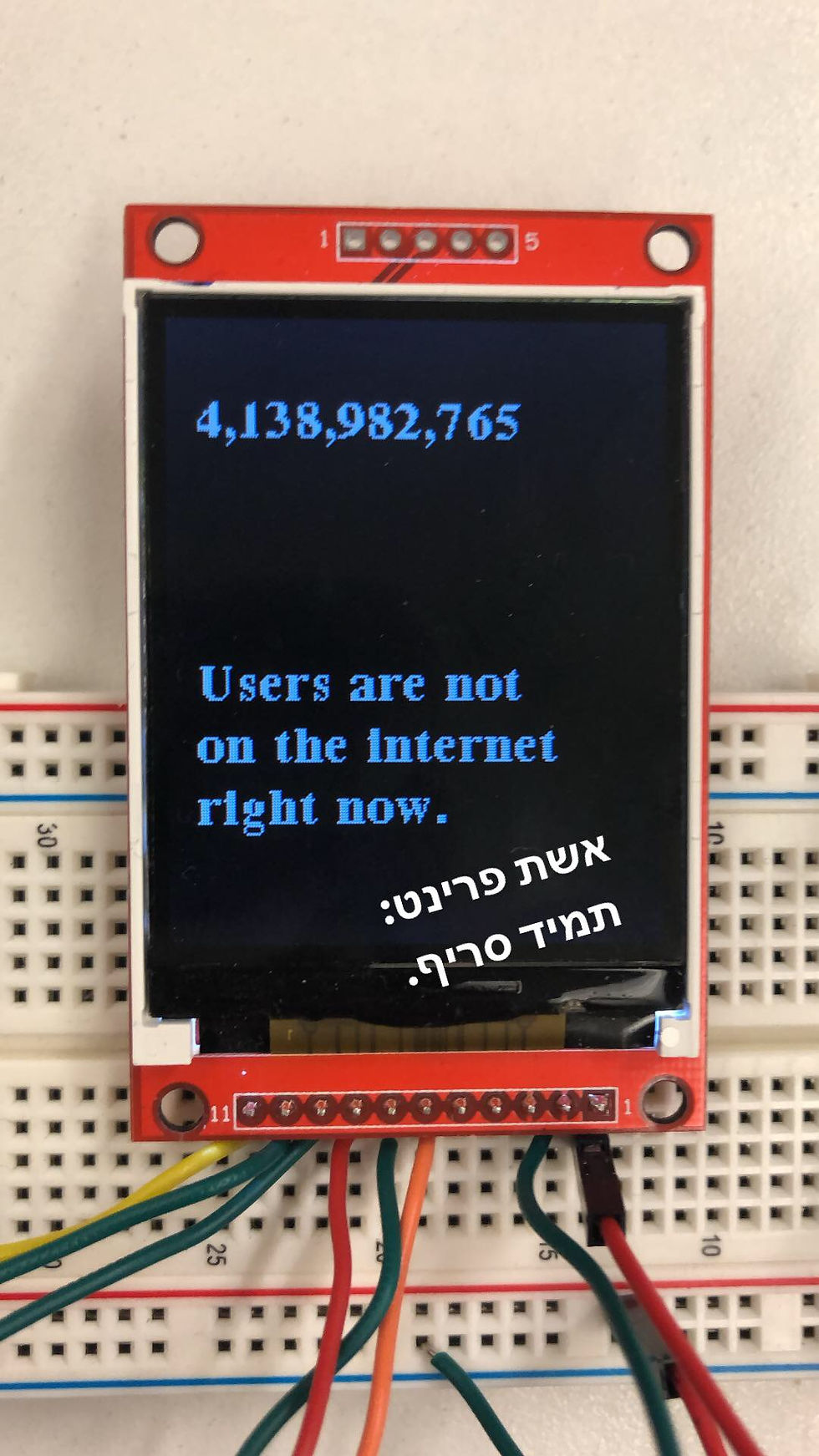
4,146,323,691 - aren't on the internet now
7,156,107,170 - aren't active users in twitter
etc and etc...
i wanted to create it in a small display, because i don't want to make something big out of it.
i want to make it an intimate moment between the user and the "sculpture". i want it to be in an object that don't request from you to look at a screen, log online, maybe it can be on a brick wall in the street, maybe it can be on a shelf in a coffee shop.
The idea is

i wanted it to be small so i found a screen to use

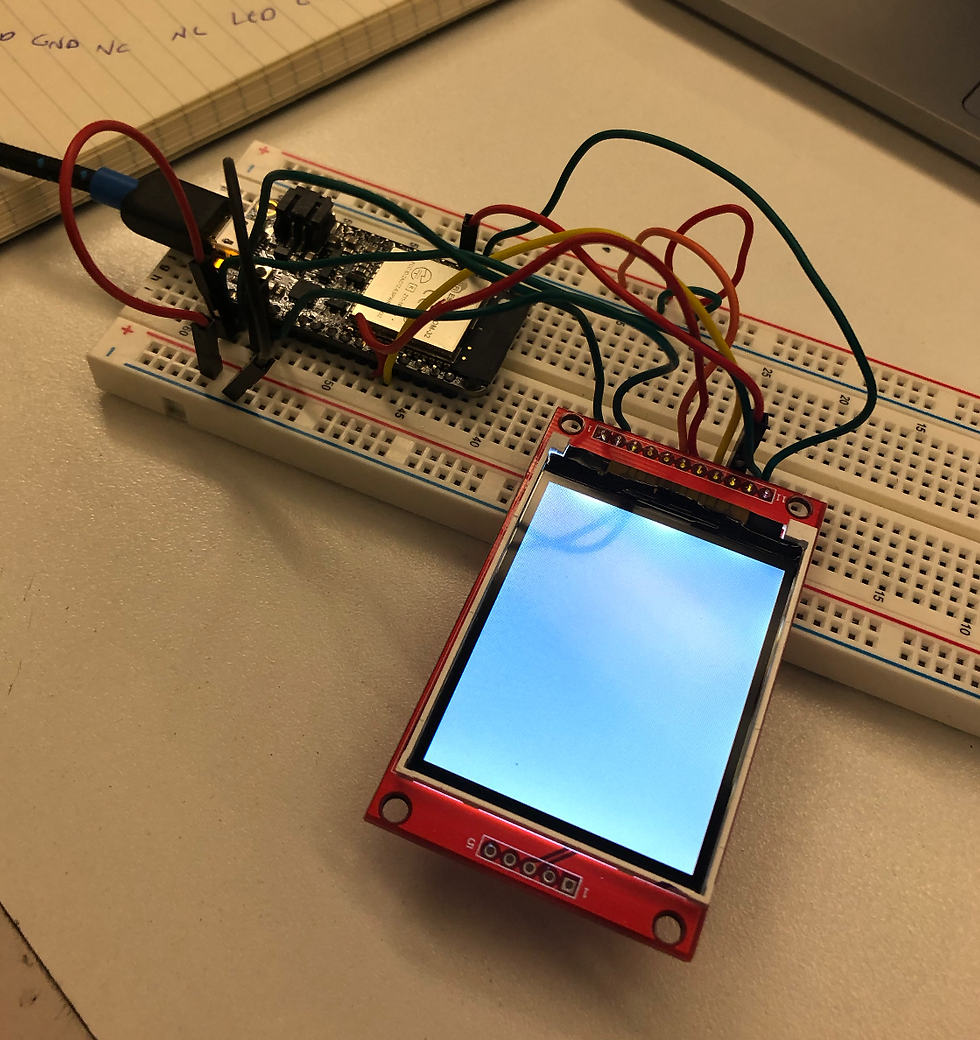
It took me almost 24 hours to understand how to connect the Adafruit esp32 huzzah feather
to the screen, there was hardly any documentation about the connection between this specific screen and the microcontroller, until last night very late i manage to get it work.
i had to go hundrends of tutorials and people that were writing about their experience to understand how to work with it, but it was worth it in the end.

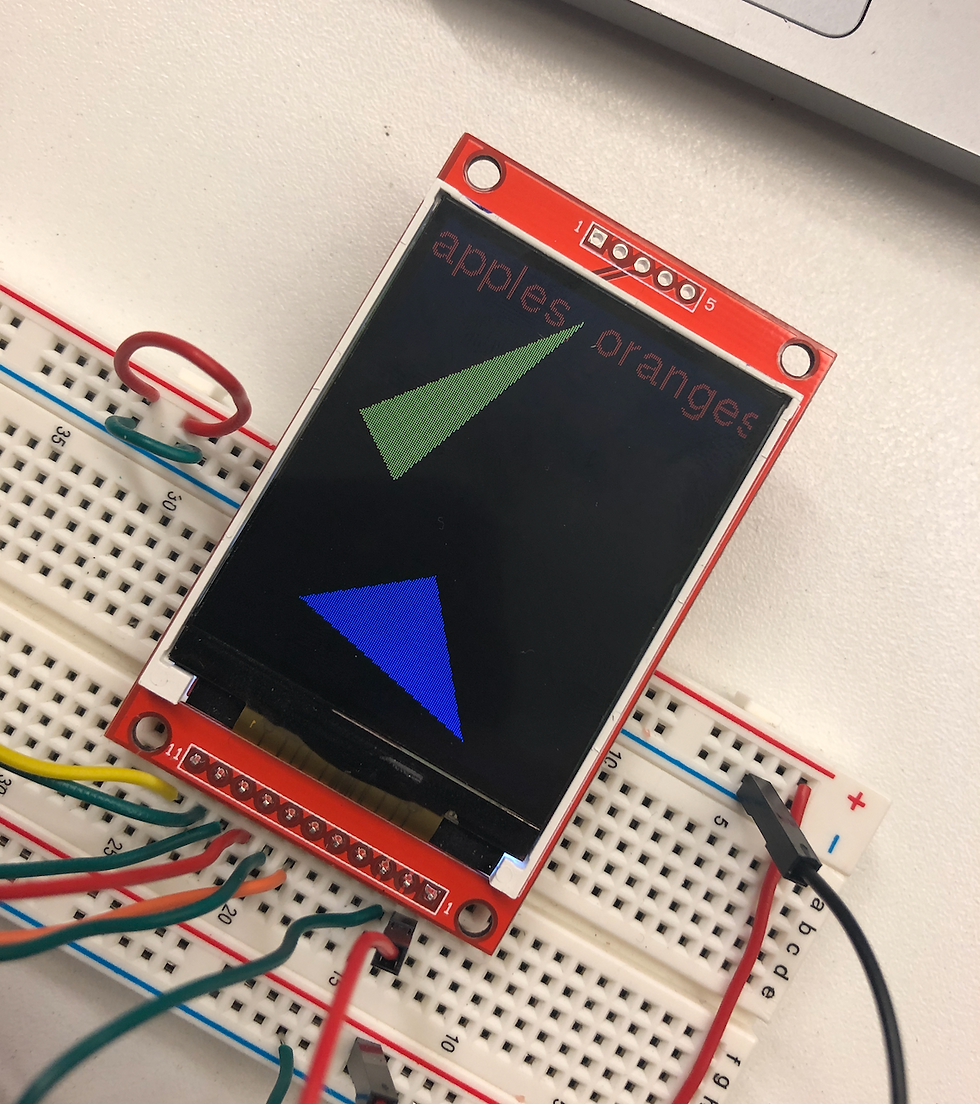
After the connections were working, almost wanted to leave the idea and move on. i managed to get the txt file to load on the screen and also was able to draw some triangles. my goal for today is to get those calculations running and to find a good time loop to change it so it would be interesting to have.

At the end i want it to be an object that just remind you that there are so many people who don't live upon those norms, there are so many people who experience the world in a completer different way. its not about telling you to stop and change your life completely, its more about the actual fact that you think about it, that you acknowledge that there is a different way, that you choose it with conscious . raising the fact that there are different normals behaviours.
Today was much more "hands on" in terms of writing the code for my idea. i came across so many problems.
1. Combine time and WIFI together.
2. Reading clock and writing the IF loop for refreshing my screen every minute
3. position text on my screen
4. text size and fonts
I learned how much it is important to buy things that have good support, got documentation, i worked so hard today to combine pieces of information to do very simple things that other libraries have ready.
first made my own txt file and upload it to Github
positioned on the screen the text that is not going to change.


when i tried to understand how to refresh my information every 59 seconds, things started to get complicated. i started with this chunk of code that wasn't working simply because it was only changing when reached to 59 and then going back to what it was set in the beginning.

this is how it looked like
Later, i managed to get to this mess

and then, it happened with a little help from sid! and we managed to find


and then finally, putting it all together, in the correct order and working, every minute it refresh with the latest numbers. i wonder now how to enclose it, where it should be at? in you house? on your backpack? in your closet? on a wall?
Tomorrow i will think more about the enclosure or the design.


Comments